Ihre Website bietet oftmals die Grundlage für die erste Interaktion von (neuer) Kundschaft mit Ihrer Marke – und wir alle wissen: Der erste Eindruck zählt.
Eine Website muss daher nicht nur reibungslos laden, da lange Ladezeiten oder unpraktische Navigation Besucher direkt verschrecken, sondern sie sollte auch aktuell aussehen, zum Interagieren anregen und markenkonform gestaltet sein.
Deshalb ist es besonders für Kleinunternehmen unverzichtbar, bezüglich der Webdesign-Trends 2026 auf dem Laufenden zu bleiben. Eine Anpassung an Trends stellt sicher, dass Ihr Webauftritt in einem angesagten Look heraussticht und Besucherinnen und Besucher dazu anregt, mehr Zeit auf Ihrer Website zu verbringen.
Gespräche mit unserer global vernetzten Community an Freelance-Designern von 99designs von Vista und mit unserem In-house-Designteam haben uns gezeigt, dass Designer und Unternehmer mehr und mehr auf persönliches Webdesign setzen, das uns Menschen in den Vordergrund stellt.
Selbstverständlich kann auch KI involviert sein, aber statt Websites kalt und maschinell aussehen zu lassen, gibt es Design-Bestrebungen, mehr auf warme, unvollkommene und charakterstarke Elemente zu setzen.
Als eine Entwicklung aus den Webdesign-Trends von 2025 ist der rote Faden bei den diesjährigen Trends tatsächlich der bedeutsame menschliche Touch.
In diesem Leitfaden erklären wir Ihnen jeden neuen Webdesign-Trend und wie Sie ihn in Ihrer eigenen Unternehmens-Website einbauen können, um nicht nur (mehr) Kundinnen und Kunden anzusprechen, sondern besser mit ihnen zu connecten.
Auf der Suche nach noch mehr Inspiration? Viel Spannendes finden Sie im Artikel Trends des Jahres 2025. Auch unsere Sammlung an Trendprognosen aus den vergangenen Jahren könnte Sie interessieren – zusammengestellt von kreativen Köpfen aus aller Welt, die über VistaPrint mit vielen Kleinunternehmen zusammenarbeiten.
1. Cute-alism: niedlich, süß, putzig
Der Trend des Cute-alism kombiniert schnuckelige, verspielte, kawaii-inspirierte Details, mit der reduzierten, zweckmäßigen Strenge brutalistischer Webdesigns. Diesen Trend können Sie einbauen, indem Sie asymmetrische Raster, blockartige Layouts, strenge Systemschriftarten und ungeschliffene Finishes einbauen. Das ganze wird dann wiederum mit fröhlichen Elementen wie weichen Formen, hellen Farben und Figuren in Cartoon-Optik aufgelockert.
Theoretisch passen diese so widersprüchlichen Stile überhaupt nicht zusammen. Aber genau deshalb ist Cute-alism als Webdesign-Trend so erfolgreich.
Setzen Sie auf einen Mix aus unbearbeiteten, „hässlichen“ Boxen, Text in der funktionalen Schriftart Courier und Neonpink mit Glitzer, lächelnden Emojis, abgerundeten Schaltflächen und Aufkleber-Optik.
Der Kontrast zwischen der Einfachheit des Brutalismus und der zuckersüßen Energie niedlicher Designs führt zu Websites, die Charme und Chaos in sich vereinen. Websites mit Motiven aus dem Cute-alism setzen auf Unvollkommenheit, Spaß und visuelle Überstimulierung, sodass der Browser zum digitalen Äquivalent eines handgemachten, mit Stickern beklebten Scrapbooks wird.
Oder kurz gesagt: rohes HTML trifft auf Kaugummi-Pop.
Um sich an diesem Webdesign-Trend zu versuchen, beginnen Sie am besten mit einer brutalistischen Grundstruktur und schichten dann bunte, nicht perfekte Visuals darüber, die verspielt und sogar etwas beliebig wirken dürfen.
Wenden Sie diesen Trend an, um die Persönlichkeit Ihres Kleinunternehmens deutlich zu machen und mit konventionellen Vorgaben zu brechen.
Ein Café beispielsweise könnte auf einer plakativen Raster-Speisekarte Aufkleber im Kritzeldesign überlappen lassen, während eine Kosmetikfirma fröhliche Elemente als charmante Ergänzung für ihre Produktseiten einsetzen könnte.

Quelle: Webdesign von Hanna Prydanchuk über Behance
Aber nicht alle Webdesign-Trends lassen sich für alle Unternehmen nutzen. Cute-alism passt zwar gut zu unabhängigen Brands mit jüngeren Zielgruppen wie Gen Z und Gen Alpha, lässt sich aber schwieriger bei Unternehmen integrieren, die ein hohes Maß an Professionalität ausstrahlen möchten, wie Anwaltskanzleien oder Steuerberatungen.

Quelle: Niedliche Ästhetik trifft auf funktionale Schriftarten; Webdesign von Anastasiia Stovba über Behance
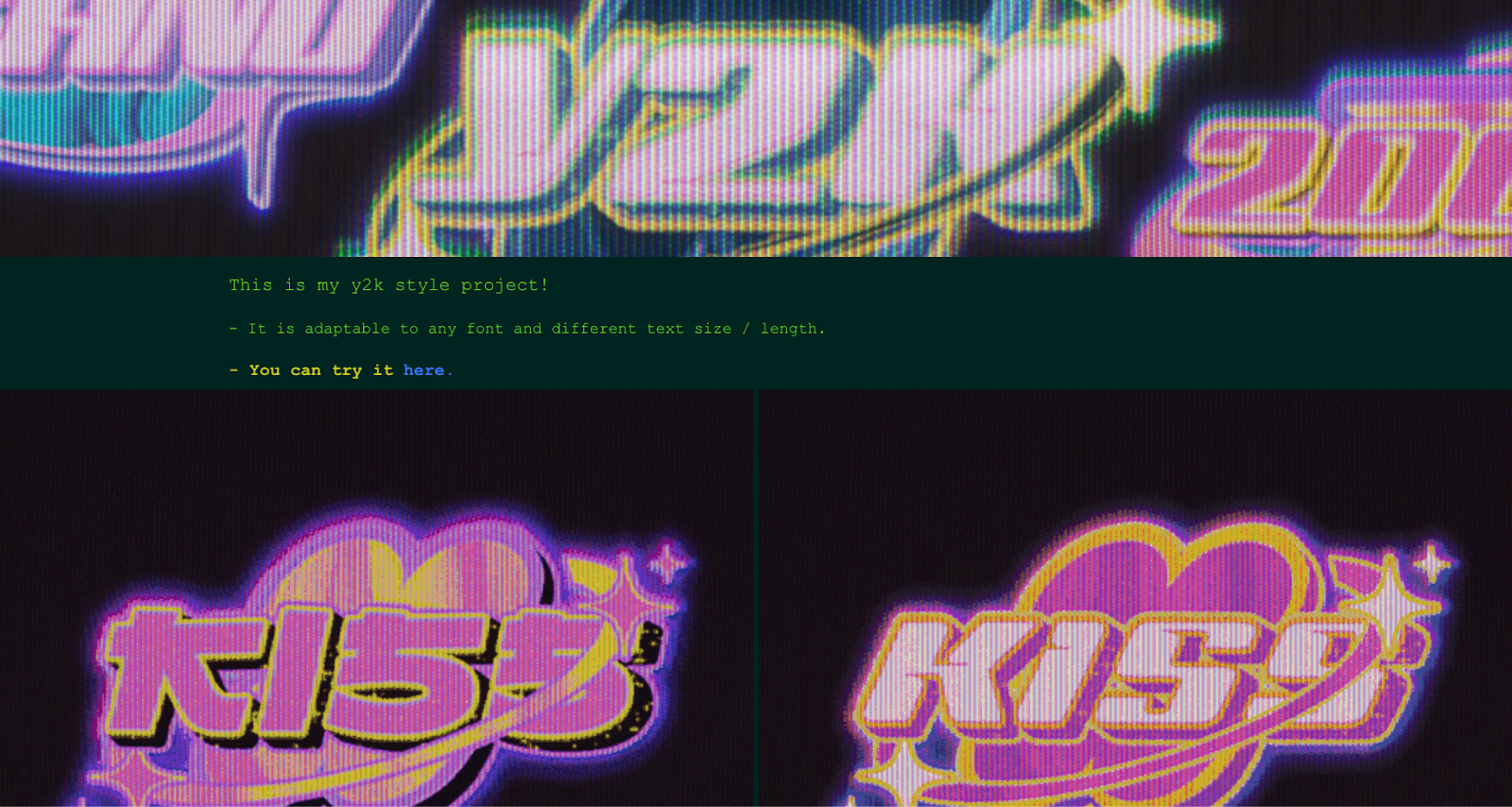
2. Dial-up Delight: nostalgisch, chaotisch, bunt
Der Trend des Dial-up Delight zapft die chaotische Energie der späten 90er- und der frühen 2000er-Jahre an und mischt sie neu für das Gen-Z-Publikum.
Um diesen nostalgischen Webdesign-Trend umzusetzen, mixen Sie serifenlose Schriftarten mit bonbonfarbenen Farbverläufen und kombinieren überlappende Bilder, glänzende Metallic-Effekte und leuchtende Grafiken mit rauen Texturen.

Quelle: 2000er-Inspiration für Grafikelemente von LAGRESSIF TIKHIY über Behance
„Was vor ein paar Jahren als reine Nostalgie im Internet begann, mutiert aktuell zu etwas viel Größerem – der Mix aus gotischer Rauheit und der Y2K-Süße verleiht Gen Z eine stimmungsvollere Sichtweise auf digitale Erinnerungen.“— Moran Kadussi, Content Strategy & Trends Research, Wix Content
Der Look ist vollgepackt und frech, wie ein für 2026 aktualisiertes MySpace-Profil. Die Layouts sind absichtlich überfrachtet von geschichteten Texten und visuellem „Lärm“, sodass eine Art nostalgische, maximalistische und provokative Überforderung erzeugt wird.
Dieser Trend ist niedlich, aber eben mit einem Hauch gothic – Cyber-inspirierter Futurismus trifft Underground-Grunge.

Quelle: Dial-up Delight ist niedlich, hat aber Goth-Elemente, von Julian Graphics Design über Behance
Dieser Webdesign-Trend eignet sich ideal für Musik-, Fashion- und sonstige Marken, die auf Nostalgie oder Subkulturen basieren, während Kleinunternehmen diesen Trend anwenden können, um mit ihrem Onlineauftritt etwas mehr Kante zu zeigen.
Beispielsweise könnte eine Modemarke auf einen ästhetischen Kontrast zwischen überlagerten Grafiken und auffälligen 2000er-Fonts setzen, während sich für einen Plattenladen eher glitchige Texturen und Neon-Farbverläufe anbieten.
Um diesen Webdesign-Trend in 2026 zu nutzen, lassen Sie Text und Bild überlappen, bauen Sie nostalgische Schriftarten ein und sorgen so für einen visuellen Clash, der Energie und Spannung erzeugt.
3. Resonant Stark: minimalistisch, klar und doch emotional
Nach vielen Jahren maximalistischer und lauter Trends ist endlich das auf Klarheit und Zweckmäßigkeit fokussierte Design zurück – aber diesmal mit Gefühl.
Resonant Stark ist ein Designtrend, der Websites auf ihr Notwendigstes reduziert, während subtil emotionale Details eingearbeitet werden.
Für diesen Trend benötigen Sie ultra-dünne Schriftarten, weiche Farbtöne und viel Leerraum, den Sie nur teilweise mit Animationen und Mikro-Interaktionen füllen sollten, um Ihre Site ohne zu viel visuellen Lärm zum Leben zu erwecken. Dieser cleane Look streicht alles Unnötige, Exzessive und bleibt doch nahbar, menschlich und interaktiv.
Resonant Stark ist ein ruhiger, eleganter und durchdachter Look: ein Webdesign, das selbstbewusst, aber ruhig auftritt.
Dieser Style basiert auf Schlichtheit als Storytelling-Werkzeug, indem neutrale Farbverläufe, negativer Raum und Bewegung bedacht eingesetzt werden, um die Augen der Nutzerinnen und Nutzer gezielt zu leiten.
Dieser Trend ist ideal für Unternehmen aus den Bereichen Tech und Gesundheitswesen sowie innovationsbasierte Start-ups, da er Klarheit, Vertrauenswürdigkeit und Moderne signalisiert.

Quelle: Webdesign im Stil des Resonant Stark-Trends von Elicoleman über Dribbble
Für Kleinunternehmen ist dieser Webdesign-Trend 2026 praktisch und kostensparend umzusetzen. So könnte eine Wellness-Einrichtung großzügige Layouts mit beruhigenden Farbtönen nutzen, um Website-Nutzerinnen und -Nutzer zu den Buchungen zu leiten. Ein Tech-Start-up dagegen könnte auf subtile Animationen setzen, um die eigene Innovationsfähigkeit hervorzuheben.
Bein Anwenden dieses Trends sollten Sie sich auf einige wenige Designelemente beschränken, diese aber bewusst und gezielt auswählen – von der gewünschten Schriftart bis hin zu der Animation von Schaltflächen, wenn die Maus darüber gleitet. Dank seiner Schlichtheit ist dieser Website-Trend annähernd für jedes Unternehmen in jeder Branche umsetzbar.
4. Frosted Touch: mattiert, lichtdurchlässig, sanft
Milchglas, durchscheinende Schichten und diffuse Schatten sind zurück, aber dieses Mal nahtlos eingebettet in Werkzeuge, sodass sich dieser Look leichter erreichen lässt. Der Frosted Touch basiert auf Oberflächen, die sich weich, greifbar und zugleich futuristisch anfühlen.
Diese Milchglas-Ästhetik verleiht Webdesigns Tiefe, während abgerundete Kanten, weiche Schatten und subtile Farbabstufungen zum Greifen nah wirken. Dieses taktile Webdesign sieht jetzt noch raffinierter aus und lässt sich einfacher denn je in Ihre Website integrieren.
„Die Milchglas-Optik hat das Webdesign im Sturm erobert und Websites mit eleganten, durchscheinenden Designs in frische, futuristische Plattformen verwandelt. Man sieht diesen Trend inzwischen überall. Auch große Firmen werden ihn bald übernehmen. Dank kleiner Kniffe ist er jetzt noch angenehmer fürs Auge und – da können Sie mir glauben – wird uns die nächsten Jahre über begleiten!“— deandesign, Designer bei 99designs von Vista
Setzen Sie diesen Webdesign-Trend ein, wenn Sie einen glatten, futuristischen Look wünschen, der nahbar und ruhig wirken soll. Dieser Trend lässt sich von Benutzeroberflächen auf breite digitale Designs und selbst auf die Fotografie anwenden, wo milchige Überlappungen und sanfte Beleuchtung Motiven mehr Tiefe verleihen.
Der Trend des Frosted Touch steht für Modernität, Greifbarkeit und Eleganz, was ihn ideal macht für Unternehmen, die Oberflächen wünschen, die sowohl menschlich als auch topaktuell wirken sollen. Ein Start-up in der Tech-Branche könnte beispielsweise milchige Überlagerungen bei Produktbildern einsetzen, eine Beratungsagentur dagegen kann elegante, überlappende Dashboards für das Kundenportal einrichten.
Für die Umsetzung dieses Trends greifen Sie auf Website-Builder oder Design-Plattformen zurück, die diese Milchglaseffekte und sanfte Schatten zum Gestalten anbieten.
5. Light Skeuomorphism: greifbar, nahbar, minimalistisch
Skeuomorphism (oder Skeuomorphismus) – also digitale Elemente, die Objekte aus unserer Welt imitieren – kehrt 2026 subtilerer Form als Webdesign-Trend zurück.
Doch statt schwerer Texturen und klobigem Realismus kommt der Trend des Light Skeuomorphism mit leichterem, raffinierterem Touch zurück, darunter unaufdringliche Schatten, sanfte Farbverläufe, weiche Oberflächen und leicht texturierte Elemente für mehr Tiefe und Fühlbarkeit.
Dieses Design-Revival verbindet eine reduzierte Version der frühen Benutzeroberflächen-Ästhetik von Apple mit schlankerem, hellerem 3-D-Realismus.
Light Skeuomorphism ist Greifbarkeit der nächsten Generation und bietet Marken eine Möglichkeit, Benutzerkomfort mit Nahbarkeit, Wärme und einem Hauch Nostalgie zu verbinden. Beispielsweise könnte die Website einer Bäckerei Schaltflächen einbauen, die wie Teig leicht eingedrückt wirken, während eine Kreativagentur texturierte Oberflächen nutzen könnte, um frühere Projekte spannend zu präsentieren.
Quelle: Der Trend des Light Skeuomorphism verleiht Websites eine optische Haptik, so auch das Design von Deyae Cherkaoui über Dribbble
Um diesen Webdesign-Trend anzuwenden, können Sie wie geprägt aussehende Elemente einbauen oder klickbaren Elementen subtile Schatten hinzufügen, um sie greifbarer und interaktiver zu gestalten. Leicht erhabene Schaltflächen und Buttons laden zum Klicken ein, ohne an Eleganz einzubüßen. Hierbei geht es darum, zu Interaktionen anzuregen, ohne die Nutzerinnen und Nutzer zu überfrachten. Nehmen Sie den Aspekt „Light“ in Light Skeuomorphism ernst und übertreiben Sie es nicht.

Quelle: Website-Design im Stil des Light Skeuomorphism von Shakuro über Dribbble
6. KI-gestützte Personalisierung
Die KI hat sich vom simplen Modewort zum praktischen Alltags-Tool gemausert, so auch beim Website-Design. Die besten Website-Designs 2026 enthalten auch den Trend der KI-gestützten Personalisierung, die statische Websites durch anpassungsfähige Erfahrungen ersetzt.
Statt jedem Besucher die exakt gleiche Landing Page anzuzeigen, kann die KI Echtzeitdaten (wie den Browserverlauf und Website-Interaktionen) auswerten, um kuratierte Layouts, Inhalte und Grafiken anzuzeigen, die den Präferenzen und Verhaltensweisen des Nutzers entsprechen.

Quelle: KI-gestütztes Website-Design über convertcart.com
Der Trend KI-gestützter Personalisierung ist intelligent und auf tiefster Ebene nutzerzentriert. Besucherinnen und Besucher gehen auf personalisierte Reise, ob bei Produktempfehlungen basierend auf ihren letzten Einkäufen oder bei dynamischen Blöcken, die sich abhängig von ihrem Browser-Verlauf nach Relevanz sortiert verschieben. Indem jede Interaktion einzigartig und anpassbar wird, erhöht sich die Interaktionsrate und somit die Wirkung spürbar.
Kleinunternehmen können diesen Trend für sich nutzen, um digitale Nutzererlebnisse zu schaffen, die sich maßgeschneidert und relevant anfühlen. So kann ein Fitnessstudio KI-gestützte Buchungs-Tools in Kombi mit einer pastellfarbenen Nutzeroberfläche verwenden, während eine E-Commerce-Firma personalisierte Empfehlungen in einem warmen Sprachduktus wie bei einem natürlichen Gespräch anbietet.
Um diesen Trend an Ihre Marke anzupassen, sollten Sie auf bezahlbare Website-Designprogramme mit KI-Funktionen setzen, die Sie Layouts und Inhalte nutzerspezifisch anpassen lassen.

Quelle: KI-gestütztes Website-Design über via wisepops.com
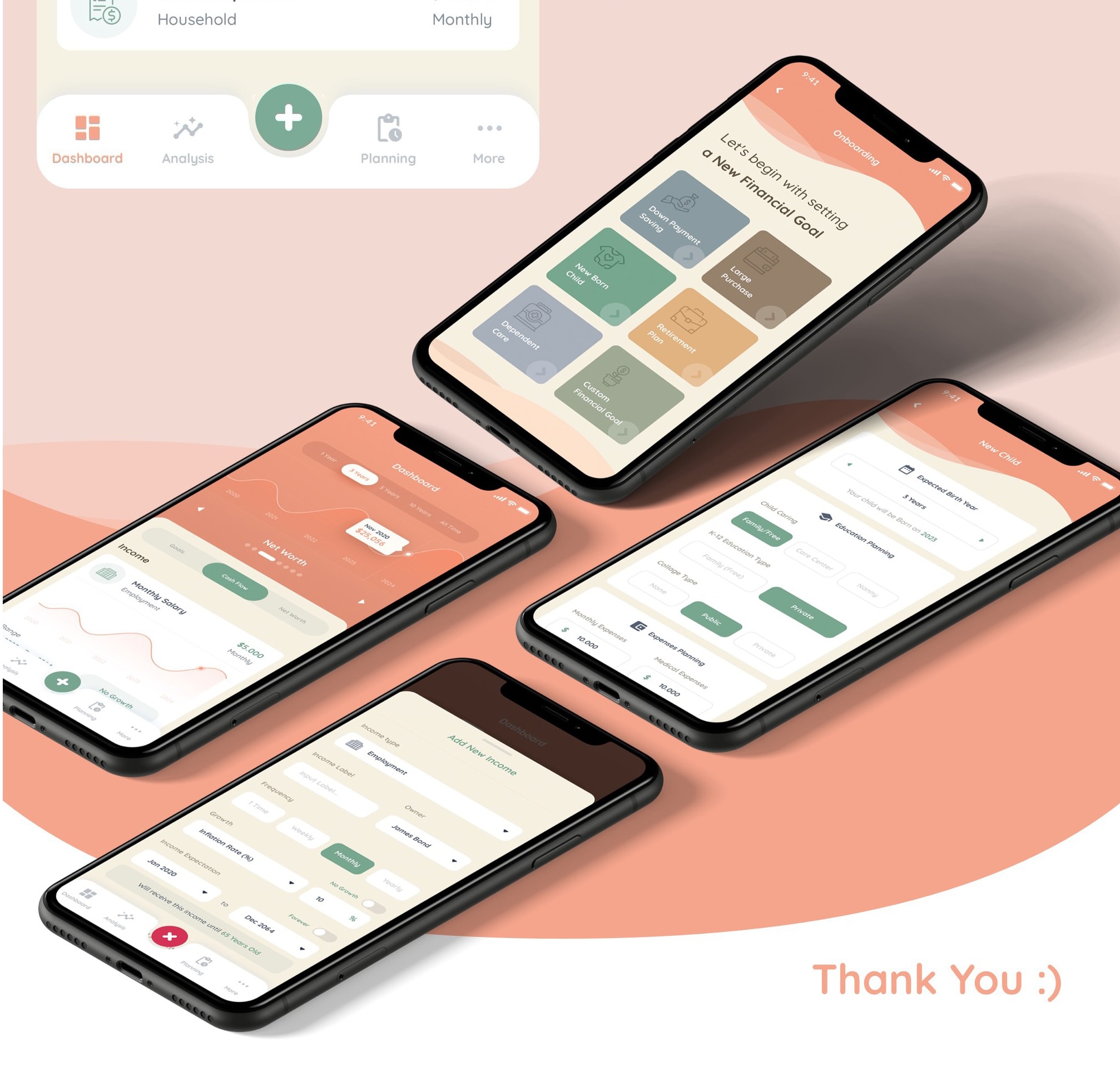
7. Snug Simple: gemütlich, rund, einladend
Der Snug Simple Webdesign-Trend verwandelt digitale Oberflächen in einladende, personenzentrierte Räume. Dabei geht es um Websites, die sich eher wie freundliche digitale Begleiter anfühlen als wie kalte, unpersönliche Werkzeuge. Für diesen Trend benötigen Sie simple Layouts mit soften, neutralen Hintergründen, pastellfarbene Farbblöcke, verspielte Elemente, abgerundete Kanten und eine klobige Typografie. Fügen Sie noch leichte Texturen und subtile Farbabstufungen für Fühlbarkeit hinzu – und schon haben Sie ein digitales Wohnzimmer erschaffen, dass sich gemütlich, bewohnt und nahbar anfühlt. So nutzen Sie Technologie für eine komfortable Hygge-Ästhetik.
Designs im Look von Snug Simple priorisieren emotionale Wirkung und Nutzerfreundlichkeit gleichermaßen. Dieser Trend eignet sich ideal für Marken, die auf Wellness, Lifestyle und ihrer Community aufbauen, da dort emotionale Verbindungen von großer Bedeutung sind.
Zum Beispiel könnte ein Yoga-Studio gedämpfte Pastellfarben und rundliche Schriftarten verwenden, um eine beruhigende, einladende Website zu gestalten. Ein Coffeeshop hingegen setzt eher auf klobige Schriften und warme Farbpaletten, um Kundinnen und Kunden schon wie zuhause fühlen zu lassen, bevor Sie das eigentliche Café betreten haben.

Quelle: Gemütliches Design mit Pastelltönen und abgerundeten Kanten von Florencia Souto und Nano Armanini über Behance
Um den Snug Simple Trend für Ihre Website einzusetzen, sollten Sie sich auf ein Design für Ihre Benutzeroberfläche konzentrieren, das warm und persönlich wirkt. Am besten gelingt dies mit sanften Farben und gerundeten Elementen.
„Strukturierte Layouts ergeben im Zusammenspiel mit sanften Kurven oder natürlichen Texturen einen menschlicheren, nahbareren Gesamteindruck.“— nymnF, Designer bei 99designs von Vista

Quelle: App-Design von Vinterface über 99designs von Vista
8. Human Scribble: kritzelig, authentisch, persönlich
Unsere Expertinnen und Experten von Wix Studio haben einen weiteren neuen Trend für 2026 ausgemacht: Human Scribble, also menschgemachte Kritzeleien. Dieser Trend wendet sich gegen jegliche KI-generierte, hyper-aufpolierte und maschinell erstellte Ästhetik – mit kleinen Krakeleien auf Logos, Skizzen über Fotos und wie gezeichneten Überlappungen, die Spontaneität und ein deutlich menschliches Mitwirken vermitteln. Setzen Sie diesen Webdesign-Trend für 2026 ein, um Ihrem Digital-Design eine greifbare, menschliche Aura zu verleihen.

Quelle: Typografie-Design im Stil von Human Scribble von Alexander Lame über Dribbble
„Gezeichnete Elemente sorgen für einen ungeschliffenen, menschlichen Touch bei Computer-basierten Designs, sodass sie in unserer hyper-digitalen Ära KI-generierter Kreationen viel persönlicher und lebendiger wirken.“— Moran Kadussi, Content Strategy & Trends Research, Wix Content
Handschriftliche Typografie, handgeschriebene Notizen und Schriftarten im Look einer Unterschrift erwecken den Eindruck intimer Tagebucheinträge, händisch verfasster Briefe und persönlicher Nachrichten. Das Resultat ist absichtlich unvollkommen – diese Ästhetik ist warm, authentisch, ausdrucksstark sowie unverkennbar menschlich und feiert die Hand ihres Designers in einer Welt, die zunehmend von KI eingenommen wird.

Quelle: Webdesign von KashiArts über 99designs von Vista
Der Human Scribble Trend ist perfekt für Marken, die sich Authentizität, Individualität und emotionale Kundenansprache auf die Fahnen geschrieben haben oder die digitale Räume mit einem menschlichen, handwerklichen, persönlichen und lebendigen Touch zurückerobern möchten. So können Unternehmen aus dem Lebensmittel-, Getränke- und Gastgewerbesektor diesen Trend mit handgeschriebenen Speisekarten samt niedlicher Kritzeleien anwenden.
9. So setzen Sie die Webdesign-Trends 2026 ein
Die Highlights der Website-Trends für 2026 vereint ein Hauptthema: Menschen sehnen sich nach Connection. KI mag die Art und Weise verändern, wie Websites gebaut werden, wie bei der KI-gestützten Personalisierung anpassbarer Individualerlebnisse für jeden einzelnen Site-Besucher, aber wir alle sehnen uns nach Transparenz, Vertrauen und warmen Designs, die sich persönlich und nahbar anfühlen.
Ob verspielter Cute-alism oder elegant reduzierter Skeuomorphism, die Trends des Jahres 2026 bieten viele spannenden Inspirationen für Kleinunternehmen und praktische Wege, um aufzufallen und online einen bleibenden Eindruck zu hinterlassen.




































