Starten wir direkt mit der Definition: Was ist ein Marken-Styleguide? Ein Marken- oder Brand-Styleguide ist ein unerlässliches Branding-Tool für Unternehmen, das klare Richtlinien darüber enthält, wie man eine Marke wirkungsvoll kommuniziert. Er beschreibt ausführlich den Stil, die Stimme und die angestrebte Zielgruppe eines Unternehmens und garantiert Beständigkeit über alle Kommunikationskanäle hinweg. Sollte das Branding Ihres Unternehmens noch nicht definiert sein, wirf zuvor einen Blick auf unseren Branding-Guide mit Tipps und Beispielen.
Stellen Sie sich die Frage, ob auch Ihr Unternehmen einen Marken-Styleguide braucht und warum? Diese Frage ist immer mit ja zu beantworten; die Gründe liegen auf der Hand:
- Beinahe alle Bereiche eines Unternehmens können vom Styleguide profitieren, angefangen vom Entwicklerteam bis hin zur Marketing- und Kreativabteilung.
- Das Selbstverständnis einer Brand wird darin verbindlich und für alle relevanten Auftritte und Kanäle des Unternehmens definiert.
- Das gesamte Unternehmen wie auch etwaige Dritte (Medien, Dienstleister) müssen klar verstehen können, was akzeptiert ist und was nicht, wenn es darum geht, eine Marke nach Außen zu präsentieren.
Und obwohl ein Marken-Styleguide eine solche Verantwortung trägt, muss er deswegen nicht langweilig sein.
Über die Jahre konnten wir eine große Vielfalt an Marken-Styleguides sehen, die alle ihr Ziel (zu informieren) erfüllten. Einige davon blieben dem Branding des Unternehmens treu, indem sie ihre Seiten im Farbschema der Marke hielten, und andere zeigten auch relevante Inspirationsbilder, um die Vision und Mission des Unternehmens zu verdeutlichen.
Für welche Art Sie sich auch entscheiden, Hauptsache, Sie erreichen damit Ihr Ziel.
Und jetzt freuen Sie sich auf unsere Auswahl von 30 besten Marken-Styleguides (samt Tipp zum Nachmachen/Erklärung, weshalb sie so gut funktionieren):
1. Inspirationsbild als Fokuspunkt für Ihren Marken-Styleguide
Manchmal braucht es nicht viel zum markanten Marken-Styleguide. Einige Styleguides verwenden wichtige Inspirationsbilder, um die Stimme und das Motiv der Marke zu übermitteln.
Denken Sie dabei an die Bilder, die Sie zu Beginn des Designprozesses als Inspiration gesammelt haben. Helfen diese Bilder, die Geschichte Ihrer Marke zu erzählen?
Eine Möglichkeit, ein solches Bild einzuarbeiten, ist, es als auffallenden Hintergrund für einige Seiten Ihres Styleguides zu verwenden. Das hilft dabei, die wichtigen Seiten für die Leser hervorzuheben, damit sie immer wissen, an welcher Stelle des Styleguides sie sich befinden:

Das Inselbild als Hintergrund zum Markenlogo und die vier Kernthemen halten alles zusammen. NISSI brand Styleguide von Asha7 über 99designs von Vista
Alternativ kann ein zentrales Bild dazu verwendet werden, effektiv hervorzuheben, worum es bei einer bestimmten Marke geht. Wählen Sie dazu starke Bilder, die für sich selbst sprechen oder wenig Erklärung benötigen, so dass der Leser automatisch weiß, dass das Bild stellvertretend für die Marke steht.
Beispiele:

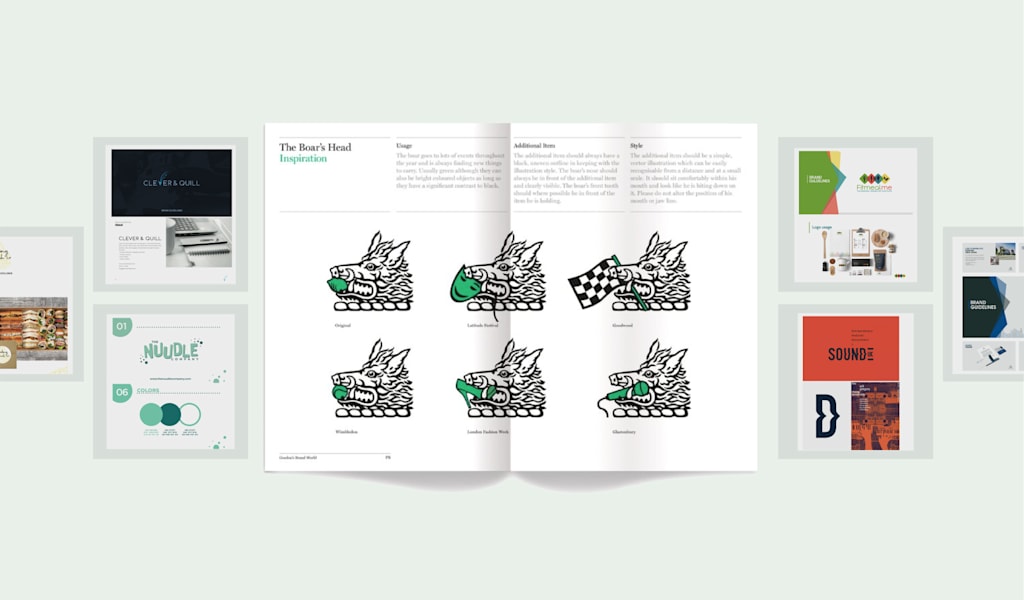
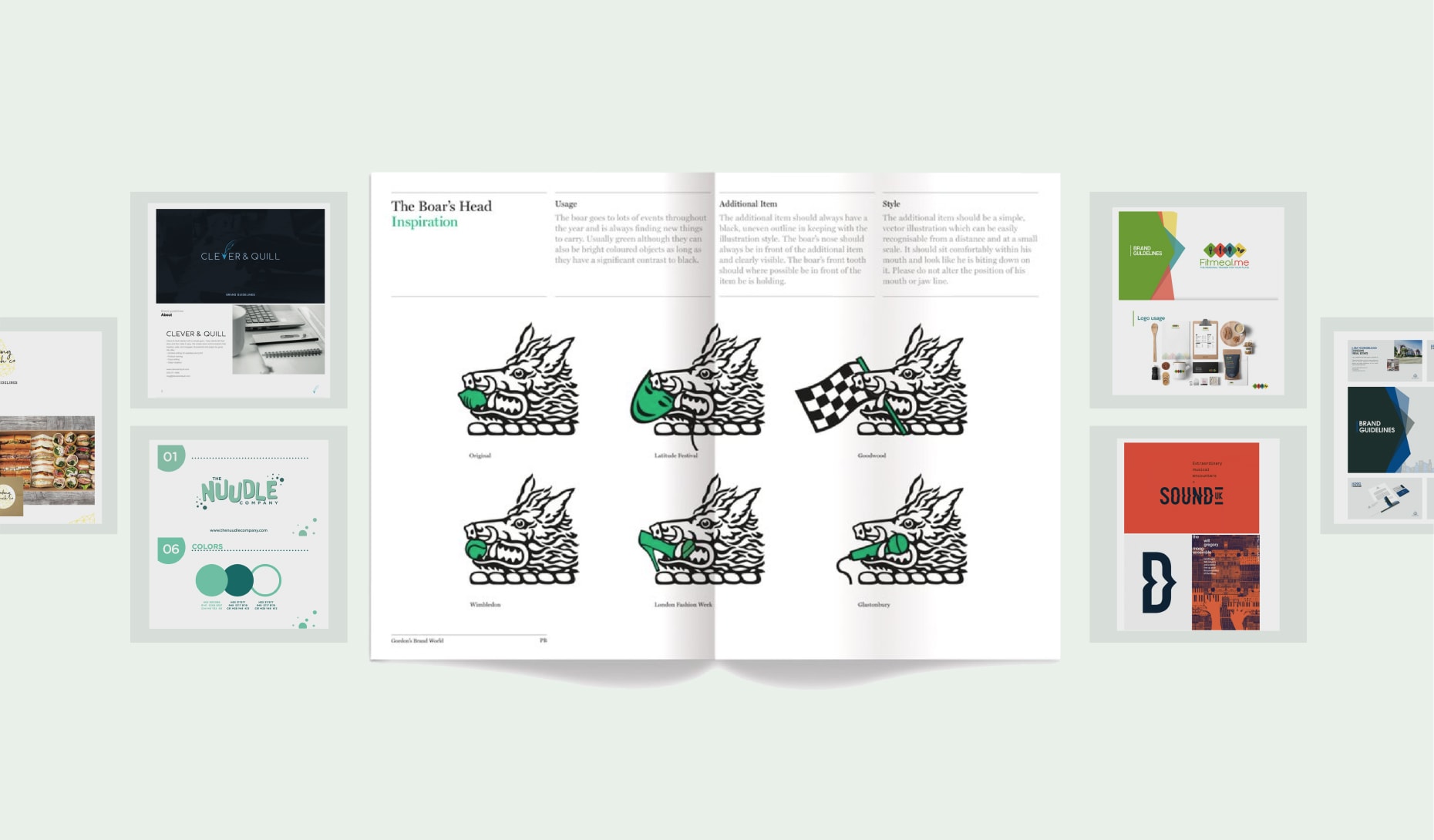
Marken-Styleguide von Working Lunch Co. von Sarah Crawford über 99designs von Vista
2. Negativraum: Halten Sie es schlicht
Negativraum (auch: „Leerraum“ oder „Weißraum”) kann sehr nützlich sein. Einfache und cleane Designs erweisen sich oft als klare Gewinner, unabhängig davon, um welche Art Unternehmen es sich handelt.
Es gibt ein paar Gründe, weshalb der Weißraum im Marken-Styleguide von Vorteil für die Leser ist.
Erstens lenkt es ihre Aufmerksamkeit darauf, was im Styleguide am wichtigsten ist. Der leere Raum um ein bestimmtes Element im Styleguide herum lässt die Leser denken, dass dies das Highlight ist und sie ihm Beachtung schenken sollten.
In den Beispielen unten sehen Sie, wie eine gesamte (weiße) Seite einem oder wenigen Elementen gewidmet ist (Logo oder Markenbild). Es funktioniert, denn sie stehen im Mittelpunkt und fordern die Aufmerksamkeit des Lesers.

Marken-Styleguide von Produce Haus von 3whales studio über 99designs von Vista
Zweitens fungiert Weißraum als Trenner zwischen verschiedenen Teilen von Information. Es sorgt dafür, dass der Leser „Luft holen“ kann, bevor er zur nächsten Information übergeht und dem angestrebten Fluss des Guides folgt.
In den folgenden Beispielen wird der Raum um den Text herum zu einem wirkungsvollen Trenner zwischen den Bildern, die voller Text sind. Ohne diesen Raum würden sie sonst verschachtelt und überladen aussehen.

Marken-Styleguide von Root + River von Pace Creative Design Studio
3. Details für ein markentreues Finish
Einer Marke treu zu bleiben ist gut, aber einer Marke mit Stil treu zu bleiben? Noch besser.
Überlegen Sie, wie Sie auch die Seiten Ihres Styleguides selbst im Design Ihrer Marke gestalten können.
Wie man in den folgenden Beispielen sieht, ist das Ergebnis eine zusammenhängende Branding-Bibel, die man wirklich gerne zur Hand nimmt:

In diesem Marken-Styleguide für SwitchRCM hat der Designer darauf geachtet, das Markenlogo auf jeder Seite unterzubringen, um das Branding während des Lesens dezent zu wiederholen. Von Terry Bogard über 99designs von Vista

Marken-Styleguide von The Nuudle Company von E·the·re·al” über 99designs von Vista
4. Kontinuität mit fließenden Verbindungen
Manchmal braucht der Leser eine helfende Hand, die ihn dabei unterstützt, sich auf das zu konzentrieren, was er sieht. Es ist daher besonders schön, wenn Sie den Lesefluss mittels attraktiver verbindender Elemente visualisieren.
Die folgenden Designs nutzen grafische Elemente, um mehrere Seiten des Styleguides zu überbrücken und ein Gefühl von Kontinuität zu vermitteln.
Quiqups Marken-Styleguide beispielsweise verwendet fließende Linien, um den Leser behutsam von einer Seite zur nächsten zu führen. Das Ergebnis: Die Leser werden unterbewusst daran erinnert, dass sie sich Quiqups Marke ansehen, der Markeneffekt wirkt intensiver.

Ein Marken-Styleguide für Quiqup, der den richtigen Flow hat. Via MultiAdaptor.

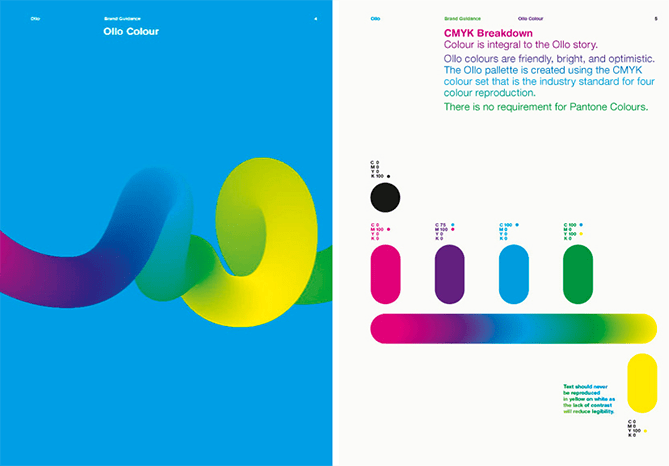
Ollo ist ein weiteres Beispiel, das fließende Linien in seinem Marken-Styleguide nutzt, um die Marke zu betonen. Die dekorative, bunte Linie kommt auch auf dem Logo vor, um die Leser daran zu erinnern, wessen Styleguide sie sich ansehen. Von Bibliothèque Designs
Ein weiterer Weg, den Lesefluss in Ihrem Styleguide zu visualisieren, besteht darin, Elemente auf zwei Seiten gleichzeitig zu platzieren.
Die folgenden Marken-Styleguides platzieren zur Marke passende Bilder und Text zwischen den Seiten und erzeugen so erfolgreich ein zusammenhängendes Leseerlebnis.
5. Haben Sie schon frische Idee für Ihren Marken-Styleguide?
Der einzige Zweck von Marken-Styleguides besteht darin, den Leser immer darüber zu informieren, wie man Ihre Marke wirkungsvoll und korrekt bzw. markenkonform kommuniziert.
Wir lieben einen wirklich gut aussehenden Marken-Styleguide, aber am Ende des Tages verliert der Schönste seine Bedeutung, wenn er seiner Aufgabe nicht gerecht wird. Vielmehr sollte hier eine überzeugende Harmonie aus Kreativität und Information entstehen.
Unser Praxistipp: Testen Sie Ihren frischen Entwurf des Marken-Styleguides in den verschiedenen Bereichen des Unternehmens, die ihn künftig nutzen sollen. Schließlich muss er ihnen allen nutzen und klar und verständlich sein.
Lesen Sie hier mehr zum Thema Branding.